Modals
Modals are used throughout the webapp for a range of purposes including:
- Providing information to the user, for example:
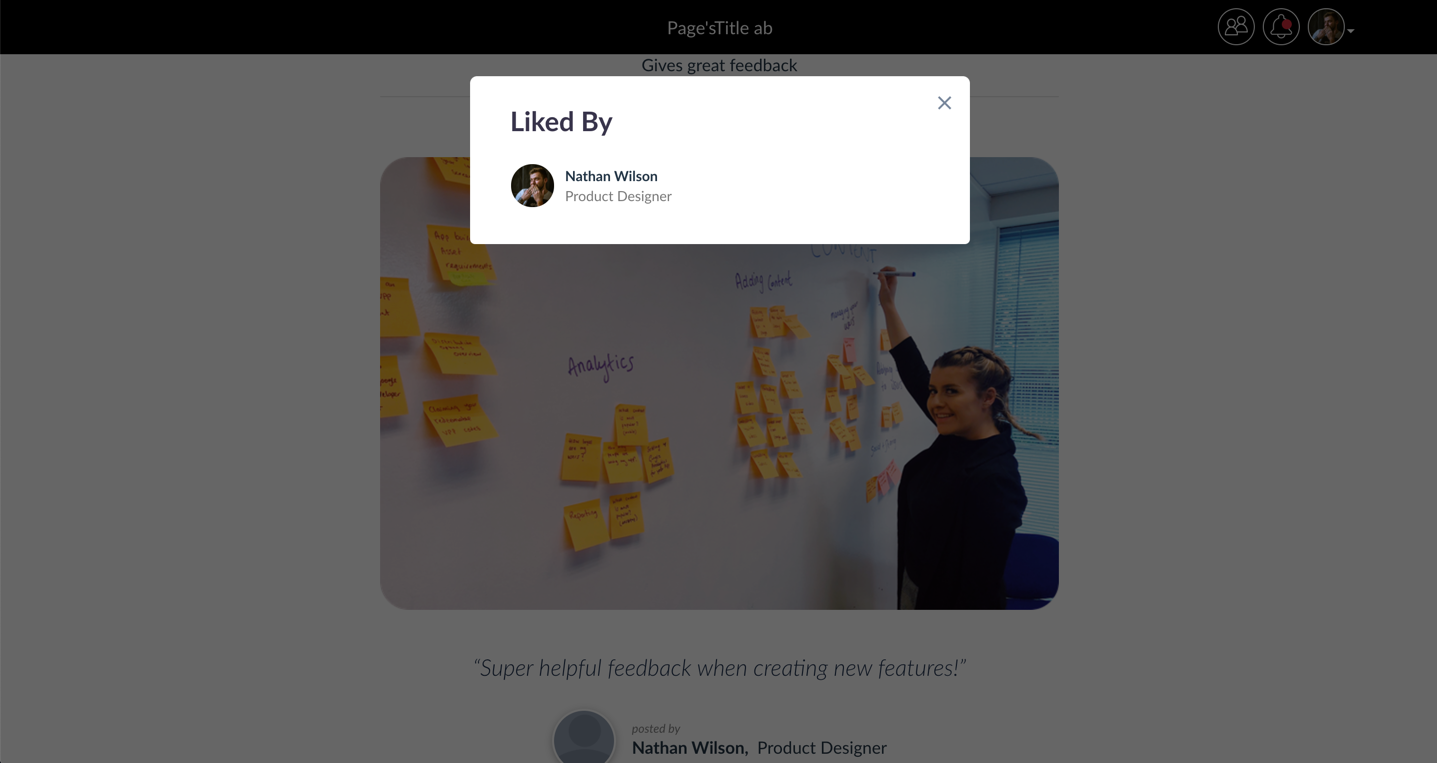
- Showing the users who liked a piece of content
- Confirming destructive actions like deleting a comment
- Reporting another user's comment
- Providing information to the system such as a display name
The web app modals can house various content, some may have form elements whereas other may have an illustration and a button. It’s important that they retain the same look and feel.

The "Liked By" modal appearing in the web app
Each modal should be 553px in width, white in colour, have rounded corners (8px radius) and a drop shadow. Opening a modal should also trigger a background overlay that is black in colour and 40% opacity.
Modal Examples
Below you'll find a range of coded modals that are used within the web app.
The first of which is the modal that is presented to a user when they click on "Remove Comment" on their comment. The modal is used to confirm their action since it is destructive. While primary buttons within the webapp should generally be the brand colour as set by the app editor in the CMS, destructive buttons should be red to indicate that attention is needed.
Similarly the modal above, the "Report Comment" modal should also use a red button to display the button for the primary action of sending a report about an offensive or innappropriate comment to an admin. Secondary links are shown either below or alongside the primary action for the user.
Report a Comment
Report comments will be reviewed by an administrator who will take action within 24 hours
Some modals such as the two below contain illustrations. These modals are intended to be friendly reminders to users to provide their details for the system.
Verify your email address
To verify your email address tap the link in the email we have sent you.
The modals have a similar look and feel but can contain a range of elements including illustrations, textareas, inputs etc. The actions the user can take are presented at the bottom of the modal either centered in the modal or right-aligned.
What should we call you?
You need a display name to use the social features