Typography
The typeface used throughout the mobile apps (the rest of TheAppBuilder platform) is Lato. The styles below illustrate the styling that the mobile apps should follow.
Modular Page Styles
These styles are on modular pages within the mobile apps, including the various heading styles, the paragraph, links, blockquote styles etc. Note that these styles also apply to Recognition and UGC pages.
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog


Modular page type styles in Recognition posts
Modular Page Social Styles
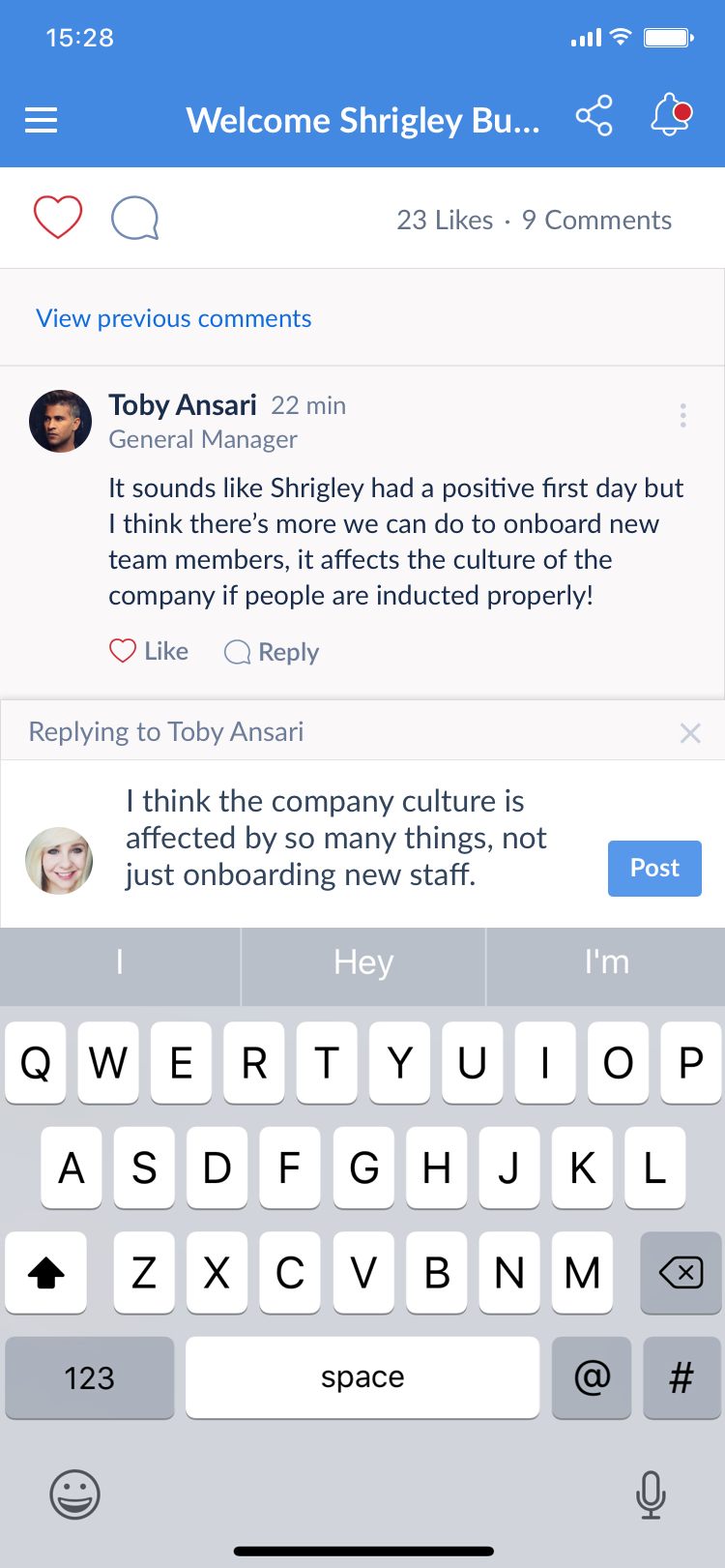
The styles below apply to the social section in Modular pages that house comments from users.
-
The quick brown fox jumps over the lazy dog
-
Riley Keough


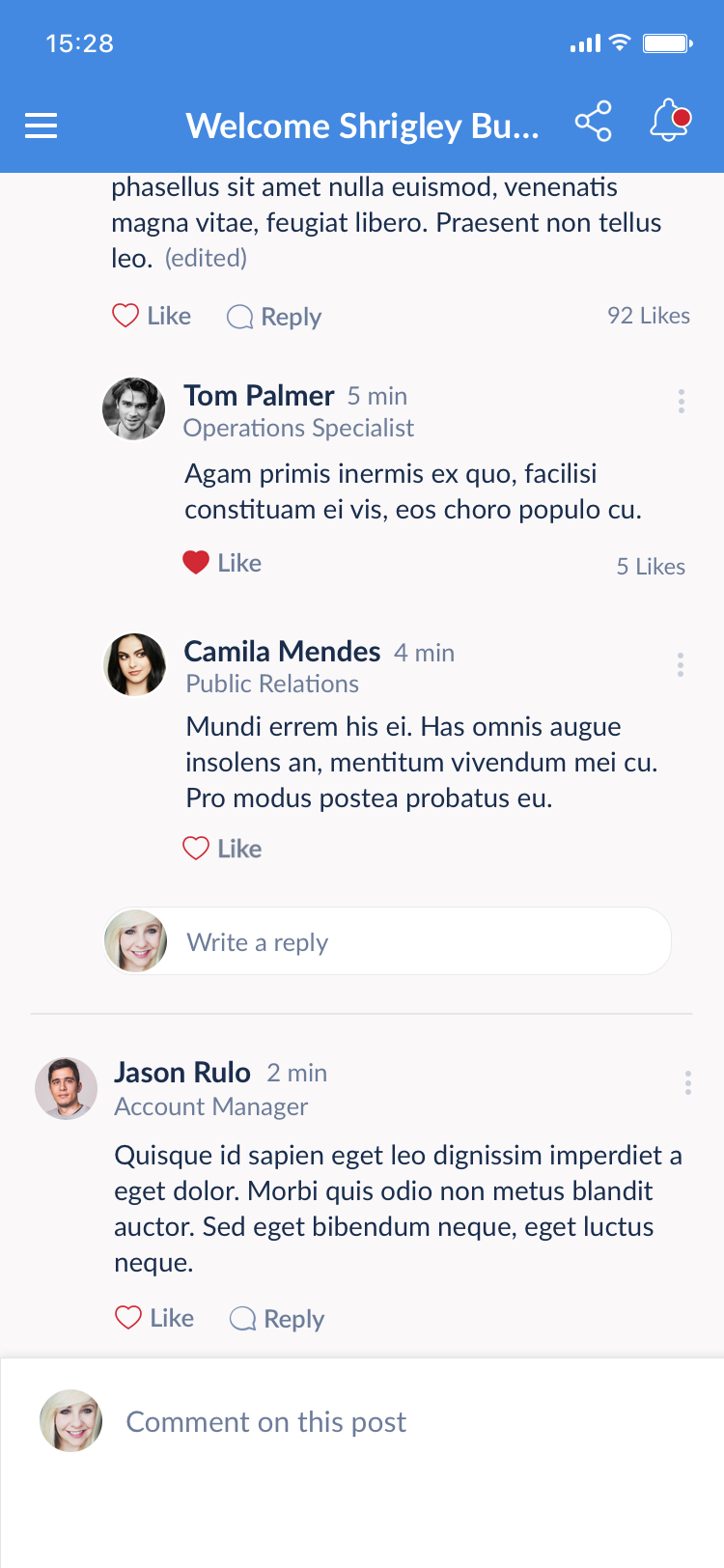
Social styles seen in the comment section of modular pages
General Screen Styles
The following styles apply to many app screens including onboarding and settings screens.
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog


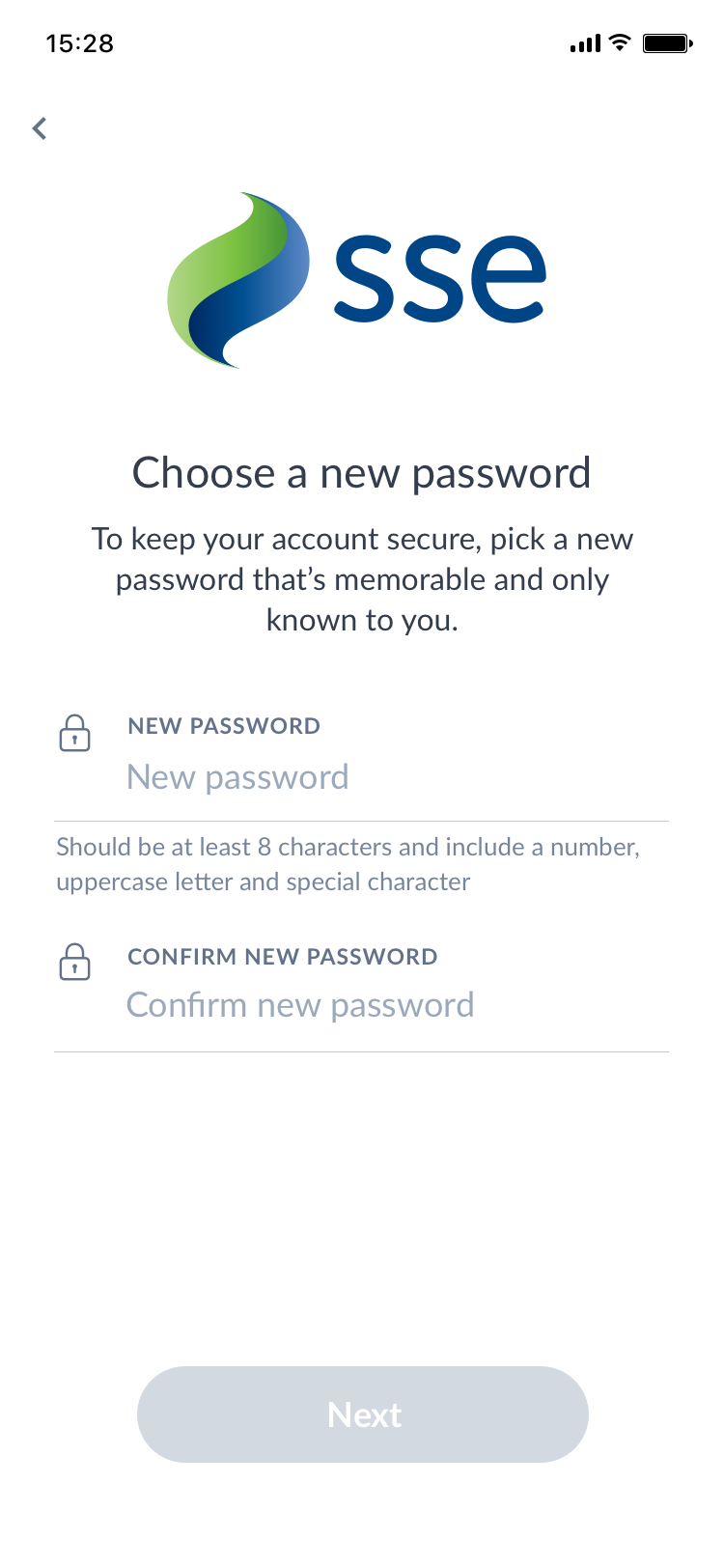
General screen styles seen in onboarding screens including heading 1, paragraph and meta text
Looking for list layout typography styles? Check out the List Layouts chapter.