Buttons
Buttons are found throughout app to indicate the primary action a user can take on that screen, for example, thanking a staff member or completing a step of the onboarding process.
Primary buttons
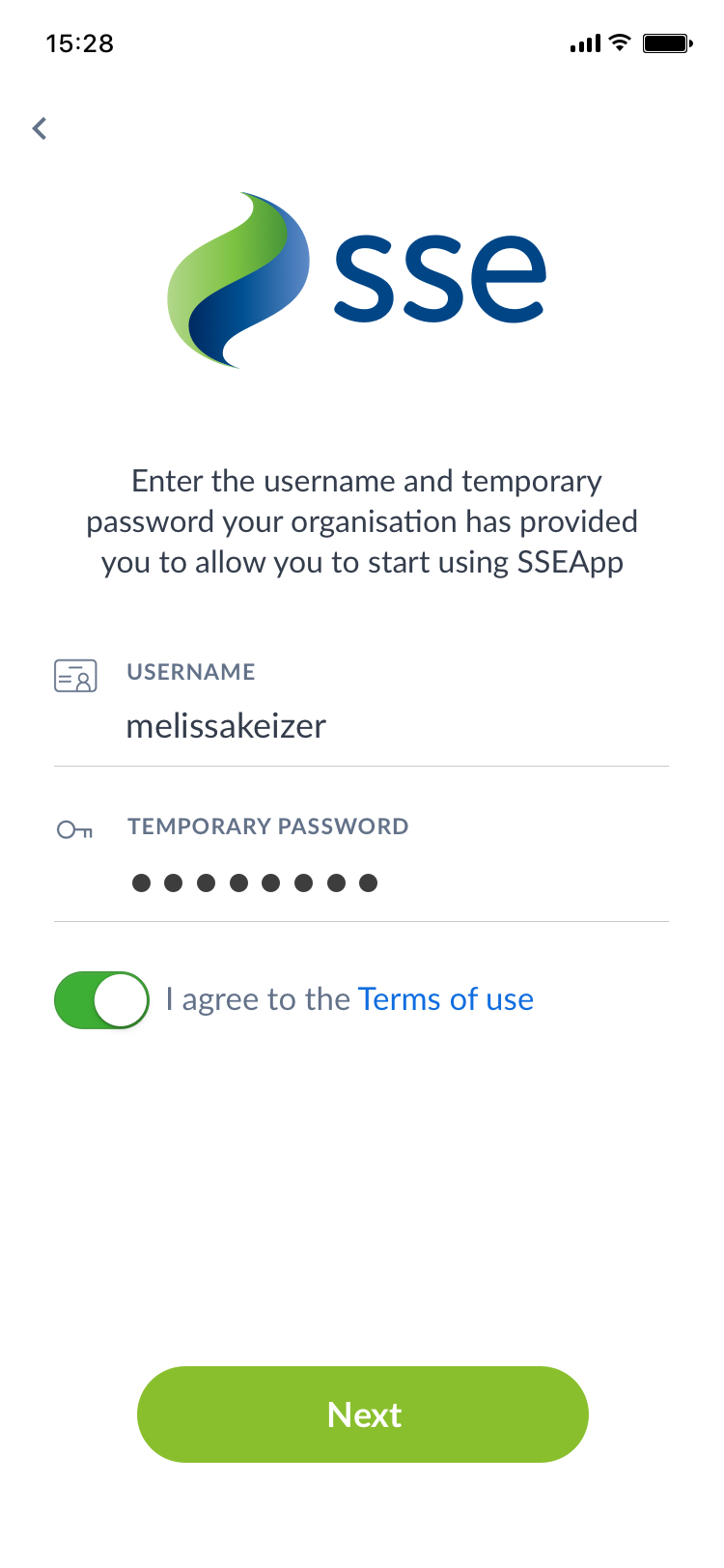
Primary buttons are round, lozenge shapes and should take on the brand colour as set by the app editor. Depending on the lightness of the colour, the button text can be white or black.


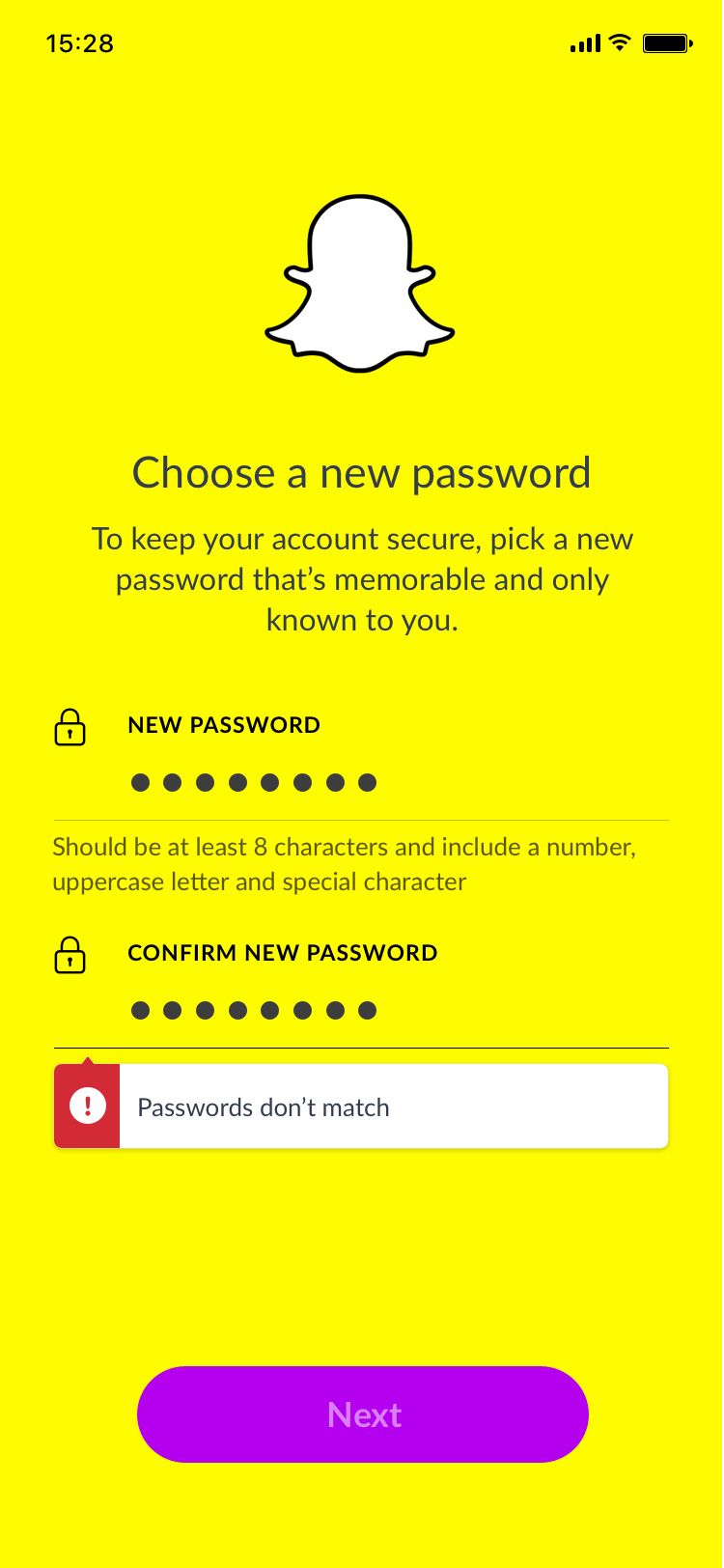
Primary button on register screen (left), and disabled primary button on dark them onboarding screen
The buttons below illustrate how the button should look depending on it's state. Disabled buttons will change the opacity of the text inside the button from 100% to 50%. When a primary button is pressed the background colour should be darkened by 8%.
Floating Buttons
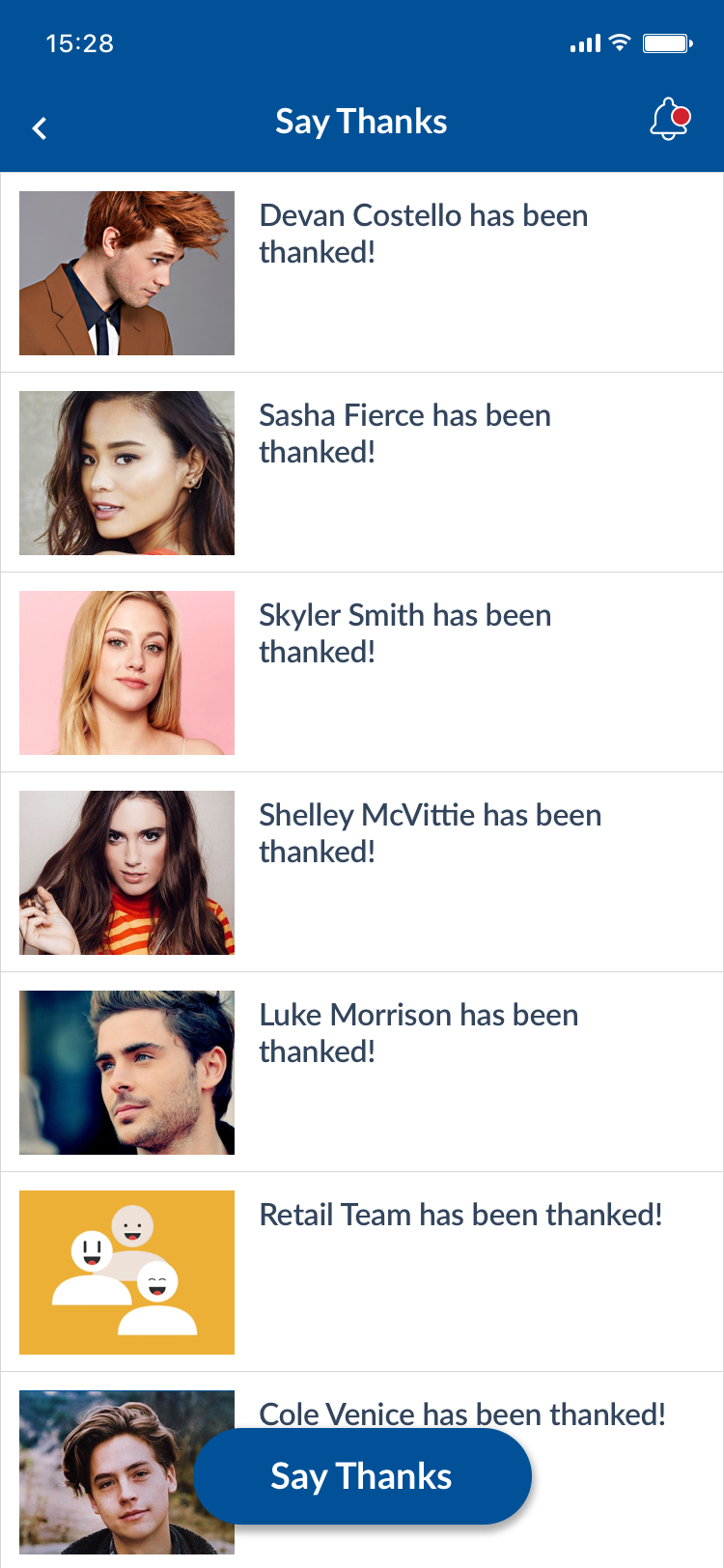
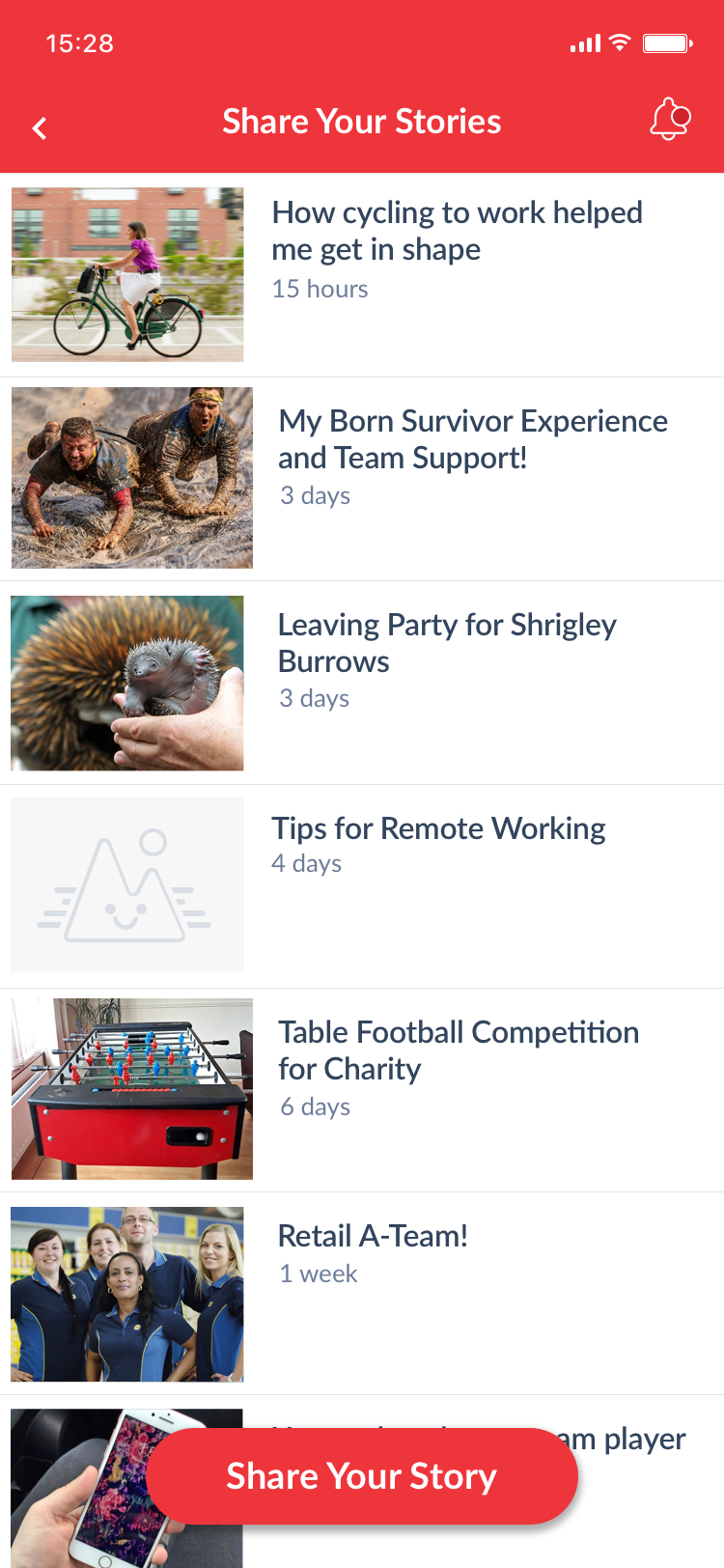
Floating buttons are presented in lists that allow users to post content into them, like recognition lists. They are similar to Primary buttons in terms of styling, however they also have a dropshadow to give the illusion that they are floating above the content below.
Their width depends on the text inside the button, as they should have a fixed padding left and right of 80px. This differs from Primary buttons which are made to fit the width of the content container, even if they do not contain much text.


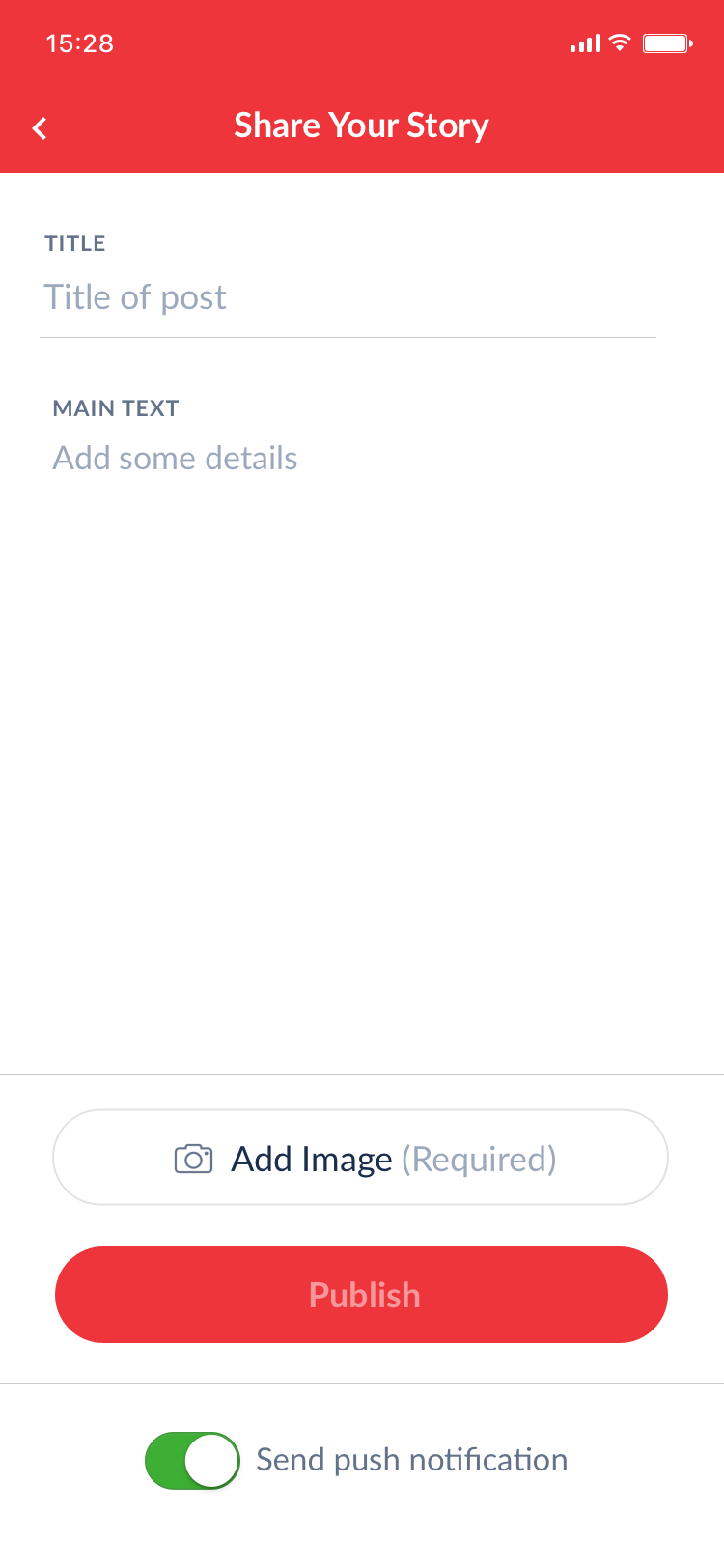
Floating buttons on user generated content list and recognition list
Secondary Button
Secondary buttons are used when there's an option to take an action on a page but it is not the primary task on that page. For example, they are presented on User Generated Content forms to allow users to add an image to their post, however "Publish" is the primary task of that form. They are also used when the primary task on the screen is choosing between multiple options, for example when choosing to provide a recovery mobile number or email address during the user onboarding flow.


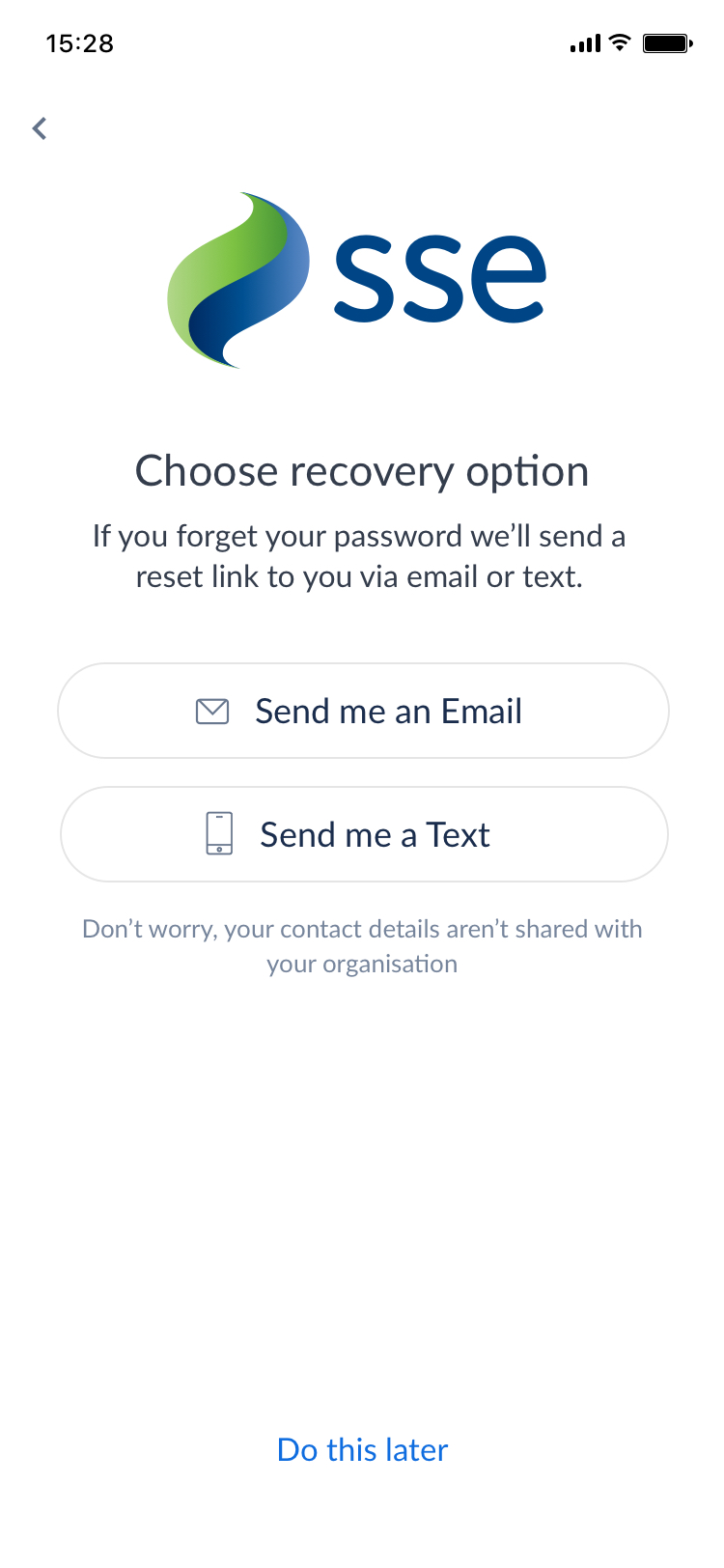
Secondary button on UGC form to allow users to add an image to their post (left), and these buttons used in the onboarding user flow
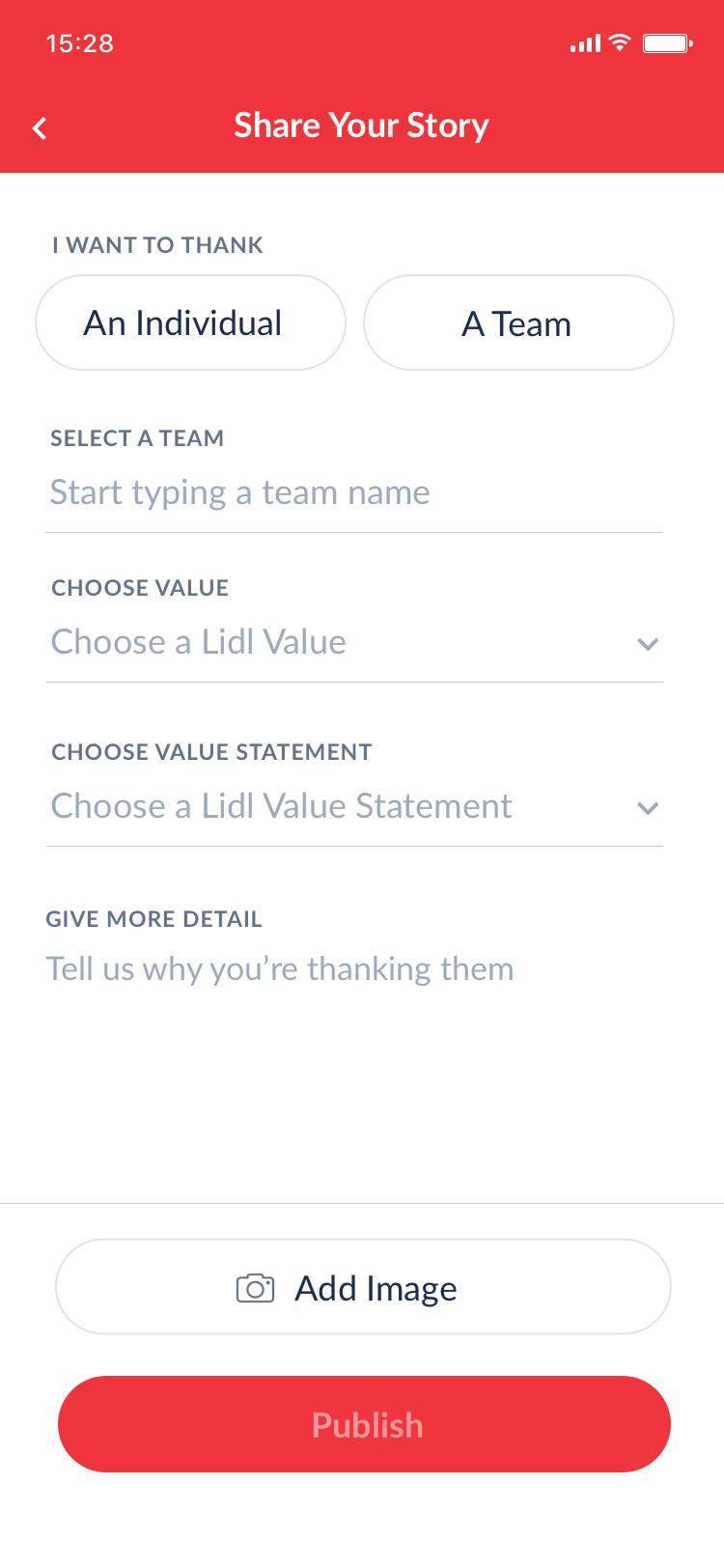
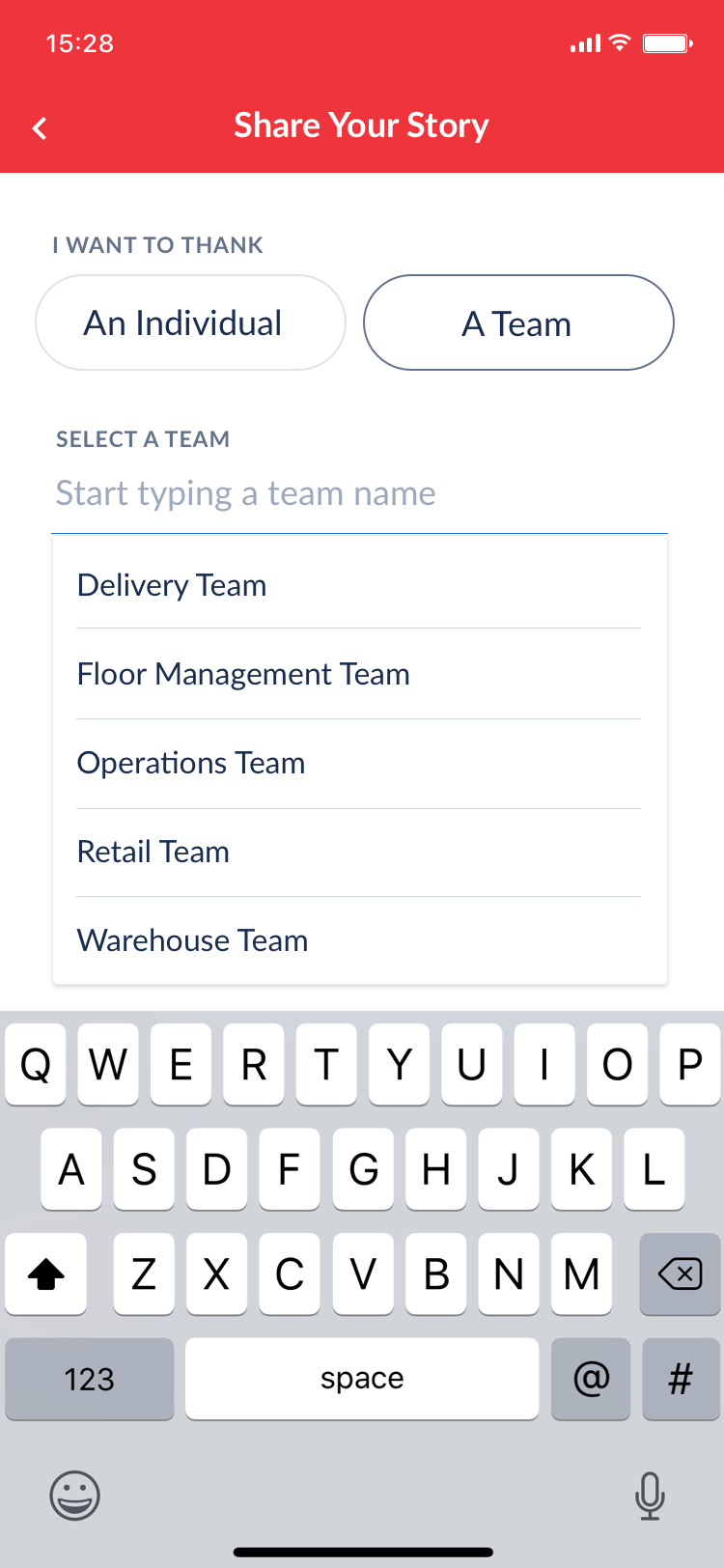
Radio Buttons
If a user must make a choice between two options in a form, such as a Peer Recognition form, these options will appear as radio buttons. These buttons are similarly styled to Secondary Buttons however they can appear side by side. Only one can be selected and the selected choice is highlighted by use of a $SecondaryBodyColor border. Selected a radio button does not submit the form.


Peer recognition form with radio buttons before and after selection
Text Links
Occasionally links are presented underneath the primary button on a screen. They are used to give the user freedom of choice, and often the encouraged action is highlighted by use of a primary button, while the link below is quite understated.
Text Links are also used as a link to open the external sharing options for a modular page


Text link underneath primary button in onboarding screen (left), and external sharing link in modular page